お客様が迷わない!スッキリ簡潔なトップページのカスタマイズ例
 先日、ある IT サポート企業のお客様サポートサイトを TeamPage で構築するお手伝いをしました。
先日、ある IT サポート企業のお客様サポートサイトを TeamPage で構築するお手伝いをしました。
先方からのリクエストは、「TeamPage のトップページ(フロントページ)を含めた見た目をできるだけスッキリ簡潔にして、お客様が迷わないで操作できるようにしたい」というもの。そこで、(1) トップページに大きなアイコンやボタンを設置し、(2) タブやサイドバーなどを取っ払いました。
今回のブログでは、このスッキリなカスタマイズをどのように行ったのかを簡潔にご紹介します。
サポートサイトのイメージ
お客様の所属企業ごとに「スペース」と呼ばれる部屋を作り、部屋ごとに鍵をかけ、お客様に渡します。
- この部屋には他の企業のお客様は入れません。(ある顧客の情報は他の顧客から見られない)
- 管理者やサポート側はすべての部屋に入れます。(社内ユーザーはすべての顧客の動向を見渡せる)
お客様には自分の部屋しか開放されていません。一方、サポートスタッフ(社内ユーザー)にはすべての部屋が開放されていて、すべての部屋の中を高いところから見下ろして全体的な動向を見渡せます。
TeamPage は、「すべてのお客様へのサポート状況をリアルタイムで把握するに最適なツールだ」と評価され、採用していただきました。
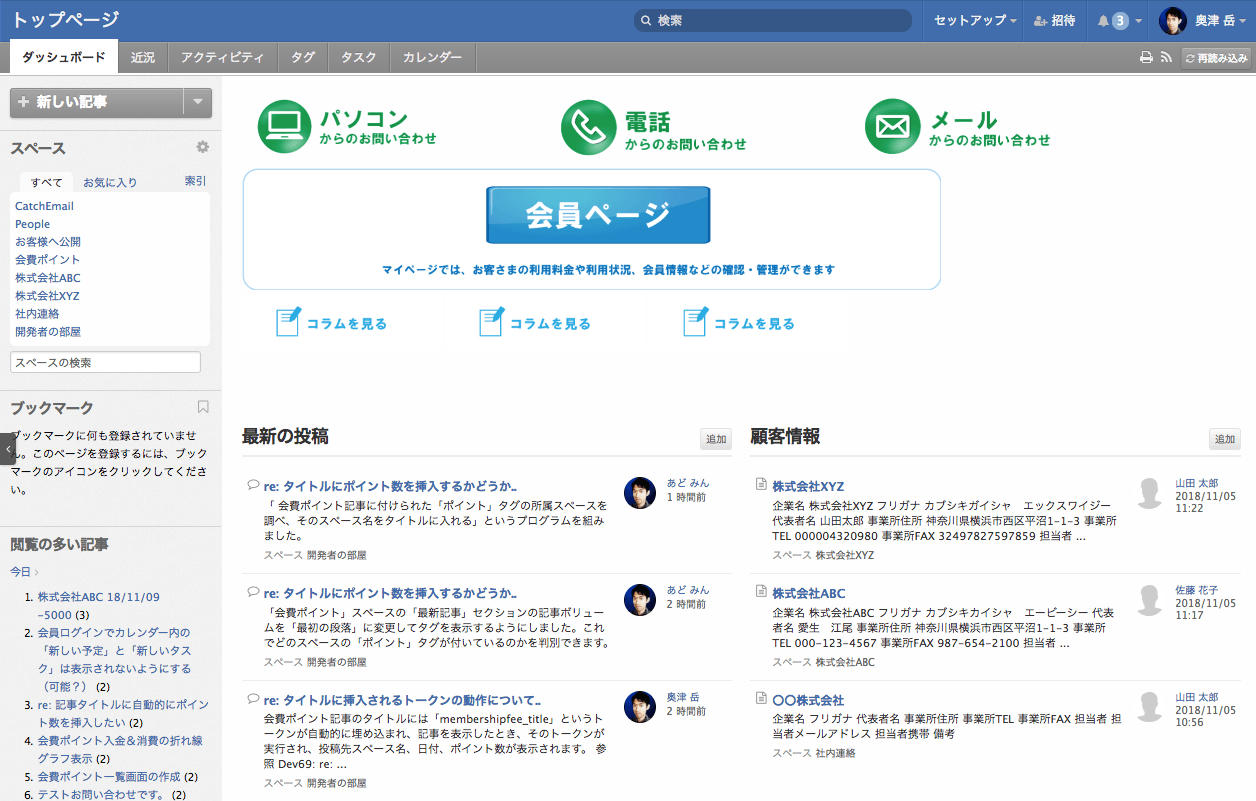
カスタマイズ前
カスタマイズ前のトップページはこのような顔をしていました。
- ボタンやリンクを埋め込んだ記事を更にトップページに埋め込み表示する。
- その下に「最新の記事」や「顧客情報」などのセクションを並べる。
これで十分にスッキリ簡潔になったと思ったのですが、先方の反応は「もっとスッキリさせたい」というものでした。
- 「まずは会員ページに移動する」ということを理解できるようにして、その他の操作はさせない。
- 文字だけだと殺風景なので受付嬢のようなイラストを設置する。
TeamPage の画面にはいろいろなタブやボタンが設置され、同じ目的の操作をいろいろな方法でできるようになっています。しかし、「あちこちに道があると迷う。道は一つだけあれば良い。」とのことで、以下に述べるように、タブやボタンをできるだけ隠すようにしました。
カスタマイズ方法
不要な部分を隠す
まずは、不要なタブやボタンをできるだけ隠します。下図のアニメーションをご覧ください。黒い部分を隠します。
左上の「家」アイコン
トップページへ戻るための「家」アイコンは、トップページには不要ですよね。スタイルシート (CSS) を使って隠します。
.view-home #loc .loc-home {
display: none;
}
画面に適用されるスタイルシートは、スキンの色設定画面やProteus カスタム JavaScript & CSS プラグインで設定できます。
「セットアップ」と「招待」メニュー
「セットアップ」メニューは、管理者権限があるユーザー アカウントでログインしたときだけ表示されます。お問い合わせをするお客様には管理者権限がありませんので、このメニューは表示されません。よって、カスタマイズ不要です。
「招待」メニューは、招待権限があるユーザー アカウントでログインしたときだけ表示されます。デフォルトでは、同権限はすべてのユーザーに許可されているので、それを外し、管理者だけに許可するように設定変更しました。
タブ
TeamPage では、タブを切り替えることで画面が切り替わり、目的の情報を見たり変更したりできます。
TeamPage に慣れていないお客様には不要かもしれませんが、TeamPage に慣れた人(管理者など)にとってタブは必需品。これが無いと TeamPage の細かな操作がやりにくくなります。
そこで、「お客様だったらタブを隠し、管理者だったらタブを表示する」という設定を行うことにしました。
この目的で作成したプラグインが、HTML の body タグに特別なクラスを追加 プラグインです。このプラグインは、ログインしたユーザー アカウントが特定のグループに所属しているかどうかを調べ、ページ HTML の <body> タグに特別な class= を追加します。
これを使って、「ログインしたユーザーが管理者グループに所属していたら、<body> に class="is-admin" を追加する」という設定を行いました。
そして、CSS を使って「<body> タグに is-admin クラスが設定されていたら、タブを隠す」ということを実現できました。
body.is-admin #sect-nav {
display: none;
}
サイドバー
サイドバーの折りたたみ/展開プラグインには「デフォルトでサイドバーを表示するか(展開するか)隠すか(折りたたむか)」の設定があります。これを「デフォルトで折りたたむ」に変更すれば OK です。
「最新の投稿」と「顧客情報」セクション
[サーバー セットアップ] > [フロントページ] の設定でセクションを無効にしました。
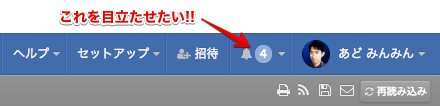
通知バッジを目立たせる
自分の投稿へ誰かがコメントしたり、自分が参加するスケジュールが登録されたり、自分が担当するタスクが変更されたりすると、自分宛ての通知が届きます。通知の数は、画面右上の「通知」欄にバッジとして表示されます。
…が、標準のバッジの色は、背景のバーと同系色。目立たないんですよね。
そこで、これを赤くして目立たせることにしました。
これもスタイルシート (CSS) を使いました。
.menu-notifications .notifications-count {
background-color: crimson;
}
トップページのビジュアル設定
先方の Web デザイナーさんと相談し、次のようなメニュー画面のイメージ図を描いてもらいました。どうやって TeamPage のトップページに組み込みましょうか。
まず、すべてを HTML と CSS で作って記事に埋め込んで表示する方法を試しました。
しかし、すぐに問題があることがわかりました。上図の緑色の固定的なメニューはこれで OK なのですが、下図の青いボタンが押されたときの移動先(会員ページ)がお客様によって異なるのです。「株式会社ABC」のお客様は「ABC」部屋に、「株式会社XYZ」のお客様は「XYZ」部屋へ案内する必要があります。
つまり、ログインしたユーザーの所属企業ごとに「会員ページ」(部屋)があり、どの部屋へ案内するかをその都度判断しなければならないわけです。
記事への埋め込み式では固定的なメニューしか作れませんので、結局、ダッシュボード全体を書き換えるプラグインを作成し、お客様の読み取り権限のあるスペース(お客様が入れる部屋)を調べて「会員ページ」を判断する仕組みを作りました。
お客様が入れる部屋は、お客様サポート用のスペースといくつかの共有スペースだけ、ということになっています。したがって、お客様が入れる部屋をすべて調べ、そこから共有スペースを除外すれば、お客様サポート用スペース(=会員ページ)が残るはずです。
この動作は次のような簡単な SDL プログラムで実現できました。
<!--- 読み取り権限のあるスペース (project) を調べて、
変数「readableSpaces」に半角コンマ区切りで代入する。 -->
<var.set name="readableSpaces">
<projects.read>
__project.name__
<loop.last not>,</loop.last>
</projects.read
</var.set>
<!--- 共有スペースの名前を半角カンマで区切って
変数「publicSpaces」に代入する。-->
<var.set name="publicSpaces">
お知らせ,FAQ,フォーラム
</var.set>
<!--- 読み取り権限のあるスペースを一つずつ調べる。
もし共有スペースのリスト含まれていたら無視する。-->
<foreach list="{readableSpaces}">
<compare.contains "${publicSpaces}" "__foreach.current__">
<!--- 無視!! -->
<else>
<!--- 「会員ページ」ボタンを表示 -->
<a href="/traction#/dashboard&proj=__foreach.current__">Members' Page</a>
</compare.contains>
</foreach>
SDL (Skin Develop Language) とは、TeamPage 独自の、HTML や XML に似たマークアップ言語です。これを使えば、HTML を使って Web ページをデザインする感覚で、画面に表示される内容や動作の超細かなカスタマイズが可能になります。
カスタマイズ後
これで下図のスッキリ簡潔トップページが出来上がりました。(^^)
お披露目会では「シンプルでわかりやすいね!これならお客様も迷わないでしょう。」と先方にも好評でした。
まとめ
TeamPage の標準のトップページには、「最新記事」などのセクションを新聞紙面のように配置させることも、メニュー用の記事をポスターのように大きく配置させることもできます。
また、ログイン後に表示されるページを「みんなの共有ページ」から「マイページ」へと変更することもできます。
JavaScript、CSS、そして TeamPage の SDL プログラミング言語を使えば更に細かなカスタマイズが可能になります。
先方の担当者さんも「ここまで色々とできるなんて、本当にすごい可能性を秘めていますね。奥津さんに『こんなこと、できませんか?』と何度も尋ねましたが、『できません』という回答は一度もありませんでしたね!」と喜んでいらっしゃいます。TeamPage のファンが増えて嬉しく思います。
TeamPage のカスタマイズにご興味のある方は、お気軽に弊社までお問い合わせください。
関連記事
手軽にTeamPageをカスタマイズ、具体例をご紹介 ... 「Proteus カスタム JavaScript & CSS」プラグインを利用すると、管理者は、プラグイン設定欄で JavaScript とスタイルシート (CSS) を設定し、ページの動作に変更を加えたり、特定の部分を隠したり、リンクやボタンなどを挿入したり、色や大きさを変えたりできます。
社内外コラボレーションの壁と透明性 ... コラボレーションツールでは、ユーザーやグループを壁で隔てれば隔てるほど、情報共有が進まず、共同作業がしにくくなり、情報がサイロ化してしまいます。しかし、壁を取り払ってしまうと、秘密やプライバシーの確保が難しくなります。安全性と利便性の両立に重要なことは、「壁の透明性」です。
ソーシャルグラフ、インタレストグラフ、そしてワークグラフ ... TeamPageの「ソーシャルグラフ」のモデルを使って、業務の効率化や他システムとの連携について紹介します。










 I18N ERROR: @tsiskin#footer_RSS_Feed
I18N ERROR: @tsiskin#footer_RSS_Feed