JavaScriptでカンバン機能を実現できるライブラリ「jKanban」の使い方 〜 その(1)
 現在、弊社では TeamPage のカンバン機能の開発を進めています。この開発には jKanban という JavaScript のライブラリをカスタマイズして使いました。
現在、弊社では TeamPage のカンバン機能の開発を進めています。この開発には jKanban という JavaScript のライブラリをカスタマイズして使いました。
このライブラリは、jQuery などの他のライブラリに依存しないピュアな「Vanilla Script」で書かれており、簡単なものを構築できる手軽さだけでなく、細かなカスタマイズを加えられる柔軟性も持ち合わせています。
今回は、この jKanban の使い方の基本をご紹介します。
カンバンとは?
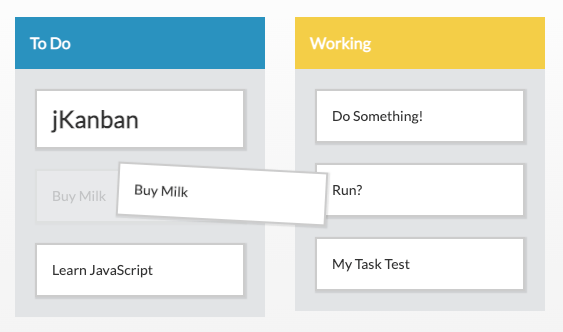
カンバンは、ホワイトボードに付箋を貼ってタスクを管理するようなイメージで、タスクの進捗を視覚的に確認・管理するための機能です。日本語の「看板」が語源となっています。
一枚のカンバンは、複数のカラムで構成されており、カラムにはタスクを表すカードが貼られています。タスクが進行してフェーズが変わると、カードをカラムから剥がして次のカラムに移動させます。
例えば、「商品を発送する」というタスク(カード)が「準備中」というカラム(フェーズ)に貼られているのを見れば、誰もが「あ、今、商品の発送を準備しているところなんだな」「まだ発送されていないんだな」ということがわかります。そのカードが「完了」というカラム(フェーズ)に移動したのを見れば、「あ、もう商品は発送されたのだな」ということがわかります。
デモンストレーション
本家のデモ
jKanban の作者が公開しているデモです。
http://www.riccardotartaglia.it/jkanban/
私が作成したデモ
このブログ記事を書くに当たって、私が作成したデモです。GitHub からダウンロードできます。
https://github.com/bunatree/jkanban-examples/blob/main/example1.html
動くデモは CodePen に作成してあります。 https://codepen.io/bunatree/pen/XWaYPwb
See the Pen jKanban Example 1 by bunatree (@bunatree) on CodePen.
以下、このデモを見本として説明します。
使い方
それでは、jKanban によるカンバンを構築してみましょう。
jKanban を入手する
GitHub の jKanban ページに行き、jKanban のファイルをダウンロードします。
ダウンロードした zip ファイルを展開し、「dist」フォルダに入っている jkanban.min.css と jkanban.min.js ファイルを適当な場所に保存し、HTML ファイルの <head>...</head> で指定します。下記の「path/to」の部分は例ですので、実際のパスに置き換える必要があります。
<link rel="stylesheet" href="path/to/jkanban.min.css">
<script src="path/to/jkanban.min.js"></script>
ファイルをダウンロードする代わりに、こちらの CDN を利用する方法もあります。今回のデモでは、この CDN を使用します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/jkanban@1.3.1/dist/jkanban.min.css">
<script src="https://cdn.jsdelivr.net/npm/jkanban@1.3.1/dist/jkanban.min.js"></script>
HTML を書く
次の HTML ファイルを作成します。
<body>...</body> 内に <div id="kanban-canvas">...</div> を配置しています。これがカンバンが表示される場所になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jKanban サンプル (1)</title>
<!-- jKanban の .css ファイルを読み込む -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/jkanban@1.3.1/dist/jkanban.min.css">
<!-- jKanban の .js ファイルを読み込む -->
<script src="https://cdn.jsdelivr.net/npm/jkanban@1.3.1/dist/jkanban.min.js"></script>
</head>
<body>
<div id="kanban-canvas">
<!-- ここにカンバンが表示される -->
</div>
<script>
// カンバンに表示されるカラムやカードを定義
var dataContent = [
{
"id" : "column-id-1",
"title" : "カラム (1)",
"item" : [
{
"id" : "item-id-1",
"title" : "カード 1"
},
{
"id" : "item-id-2",
"title" : "カード 2"
}
]
},
{
"id": "column-id-2",
"title": "カラム (2)",
"item": [
{
"id": "item-id-3",
"title": "カード 3"
}
]
},
{
"id": "column-id-3",
"title": "カラム (3)",
"item": [
{
"id": "item-id-4",
"title": "カード 4"
},
{
"id": "item-id-5",
"title": "カード 5"
}
]
}
];
// ここで jKanban を実行する
var kanban = new jKanban({
element: '#kanban-canvas', // カンバンを表示する場所のID
boards: dataContent, // カンバンに表示されるカラムやカードのデータ
gutter: '16px', // カンバンの余白
widthBoard: '250px', // カラムの幅 (responsivePercentageの「true」設定により無視される)
responsivePercentage: true, // trueを選択時はカラム幅は%で指定され、gutterとwidthBoardの設定は不要
dragItems: true, // trueを選択時はカードをドラッグ可能
dragBoards: true // カラムをドラッグ可能にするかどうか
});
</script>
</body>
</html>
JavaScript の実行
jKanban の実行は簡単で、「jKanban」というインスタンスを作るだけです。
var kanban = new jKanban({
// ここにオプションや表示データを書く
});
しかし、これだけでは「どこに表示するのか」と「どんなデータをカンバンとして表示するのか」が指定されていないので、何も表示されません。
カンバンを表示する場所の指定
「どこに表示するか」は、jKanban インスタンス内の element: オプションで指定します。この値に、上記の <div id="kanban-canvas">...</div> で指定された id の「kanban-canvas」を半角シャープ記号を添えて記述します。
element: '#kanban-canvas'
カンバンに表示する内容の指定
「どんな内容を表示するか」は、jKanban インスタンス内の boards: オプションで、JSON 形式のデータとして定義します。
id: でカラムの ID を指定、title: でカラムのタイトル(カラム上部に表示される見出し)を指定します。item: には、カラムに表示したいカードを入れ子にして定義します。
[
{
"id" : "column-id-1",
"title" : "カラム1のタイトル",
"item" : [
{ "title": "カード 1" },
{ "title": "カード 2" },
{ "title": "カード 3" }
]
}
]
実際のデータは長くなるので、ここでは「dataContent」という変数に格納することにします。
var dataContent = [
{
"id" : "column-id-1",
"title" : "カラム (1)",
"item" : [
{
"id" : "item-id-1",
"title" : "カード 1"
},
{
"id" : "item-id-2",
"title" : "カード 2"
}
]
},
{
"id": "column-id-2",
"title": "カラム (2)",
"item": [
{
"id": "item-id-3",
"title": "カード 3"
}
]
},
{
"id": "column-id-3",
"title": "カラム (3)",
"item": [
{
"id": "item-id-4",
"title": "カード 4"
},
{
"id": "item-id-5",
"title": "カード 5"
}
]
}
];
そして、この変数 dataContent を boards: オプションの値として指定します。
var kanban = new jKanban({
element: '#kanban-canvas',
boards: dataContent
});
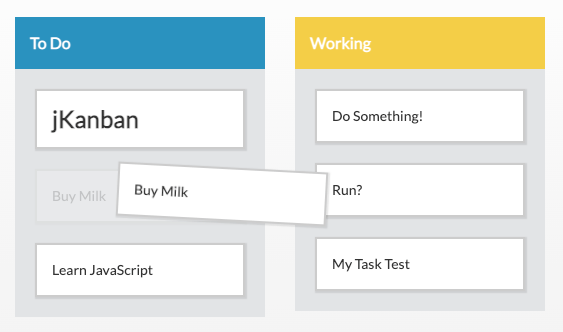
記入が終わったら、HTML ファイルをブラウザーで開いて動作確認してみましょう。次のように、3 つのカラムとカード 1〜5 が表示されれば成功です。
オプションの設定
jKanban には細かなオプションが用意されており、「jKanban」インスタンスを作るときに次のようにして設定します。
var kanban = new jKanban({
element: '#kanban-canvas', // カンバンを表示する場所のID
boards: dataContent, // カンバンに表示されるカラムやカードのデータ
gutter: '16px', // カンバンの余白
widthBoard: '250px', // カラムの幅 (responsivePercentageの「true」設定により無視される)
responsivePercentage: true, // trueを選択時はカラム幅は%で指定され、gutterとwidthBoardの設定は不要
dragItems: true, // trueを選択時はカードをドラッグ可能
dragBoards: true // カラムをドラッグ可能にするかどうか
});
本家 GitHub の README.md に細かな使い方が書かれていますので、参照してください。
jKanban の用語と構造
jKanban では、カンバンの中に表示される「カラム」のことを「board」と呼んでいます。
日本語の「看板」の「板」は、英語にすると「board」なので、私はカンバンが表示される領域全体(HTML の「kanban-canvas」の部分)のことを「board」と呼びたくなるのですが、カラムであることに注意が必要です。
例えば、「widthBoard」というオプションがありますが、これは「board の幅」つまり「カラムの幅」を指定するためのオプションです。カンバン全体の幅ではありません。
また、カラムの中に表示される「カード」のことを「item」と呼んでおり、「el」(「element」の略)という変数が使われています。
例えば、「dragItems」というオプションは、「item をドラッグできるようにするか」つまり「カードのドラッグを許可するか」のオプションです。
また、jKanban には dragEl や dropEl などのコールバックが用意されていますが、この「El」はカードのことを表しています。コールバックの使い方については第3回のブログ記事で紹介します。
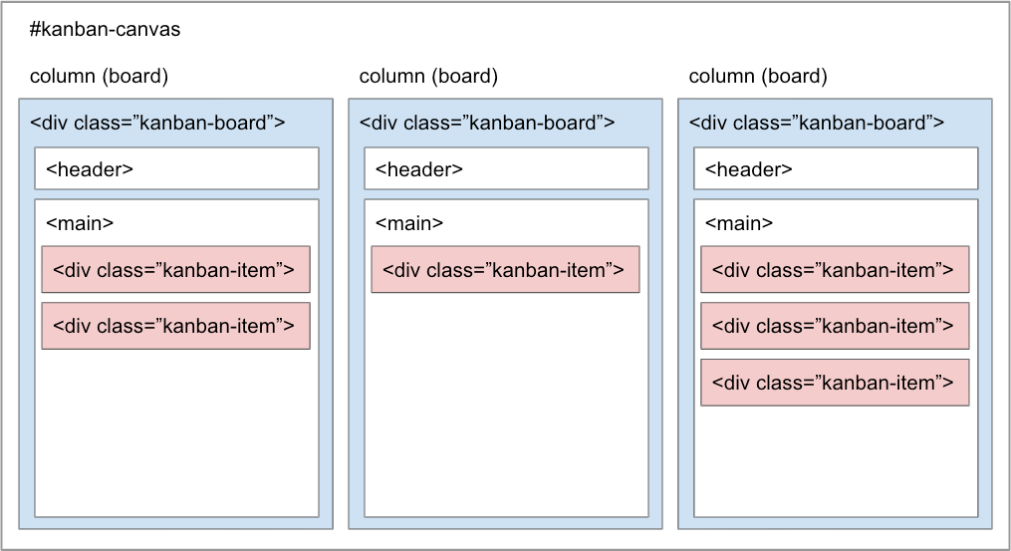
カラムは、「kanban-board」というクラス名が付けられた <div> で、子要素として <header> と <main> があります。前者にはカラムのタイトルが、後者にはカードが表示されます。
図にまとめると次のようになります。
以上で、jKanban の簡単な使い方その 1 を終わります。
次回のブログ記事では、カラムに色を付けたり、カードの中にコンテンツを表示したりする例を紹介します。



 I18N ERROR: @tsiskin#footer_RSS_Feed
I18N ERROR: @tsiskin#footer_RSS_Feed