目次の自動作成プラグイン
 このプラグインは、記事の中の見出し行(H1 や H2 などの見出し用の HTML タグ)を基に目次を自動生成します。
このプラグインは、記事の中の見出し行(H1 や H2 などの見出し用の HTML タグ)を基に目次を自動生成します。
記事の目次が自動生成されるので、手動で目次を作成して更新したり、アンカーリンクを張る手間が省けます。よくある「見出しを変更した際に目次を更新し忘れる」等の人為的なミスも防ぐことができます。また、目次を設置することで記事の内容をひと目で把握しやすくなる効果が期待できます。
注意点は、H1、H2、H3 などの見出し行を階層的に記述・設置する必要があることです。この点だけ注意すれば、とても便利な目次を簡単に設置できますので、是非ご活用ください。
Original Icon by Timothy Miller iconfinder.com/ic…
License: Creative Commons (Attribution-Share Alike 3.0 Unported)
見出しの表示例
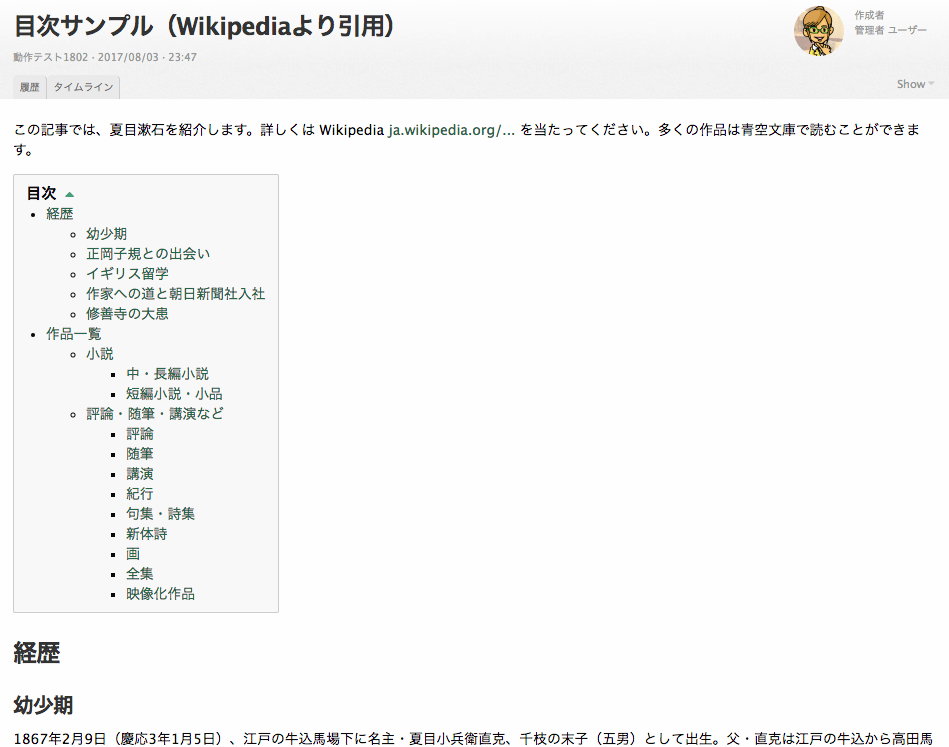
下図は目次の表示例(画像)です。見出しの階層や見出しの記号(黒丸や数字)などはウィジェットの挿入/編集ダイアログで選択・設定できます。
目次を一階層のみ表示した例
目次を三階層まで、数字で順序を表示した例
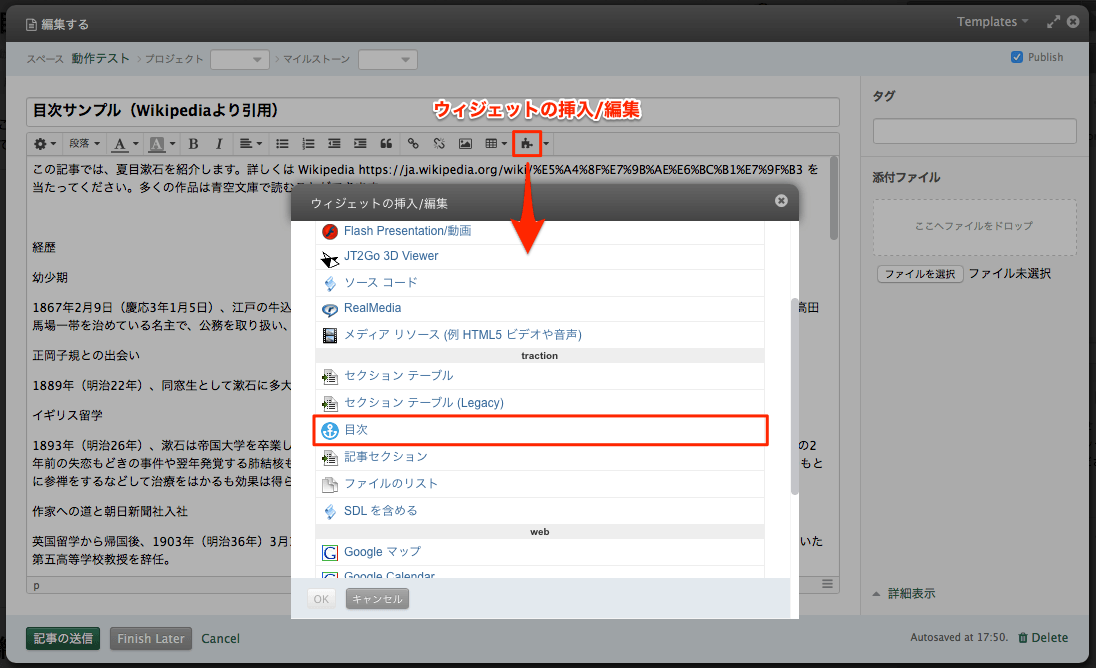
使い方は簡単。記事本文にウィジェットを挿入し、見出し行を設定し、投稿します。
記事を投稿すると、ウィジェットが目次として表示されます。目次の中のリンクをクリックすると、該当する見出し行へスクロールします。




 I18N ERROR: @tsiskin#footer_RSS_Feed
I18N ERROR: @tsiskin#footer_RSS_Feed